Launched nearly 2 years ago in Feb 2016, Accelerated Mobile Pages (AMP) is a Google-backed project which aims to deliver faster loading pages across mobile devices to build an improved mobile-focused web. Originally aimed at publishers, AMP has also now gained significant popularity across broader industries including large sites like eBay and Airbnb. There are now over 200 billion page across 900k domains with AMP implementation but does it make sense for the financial industry?
Mobile users want fast sites
According to Google’s own Gary Ilyes, the median page load time for mobile responsive sites is a huge 20 seconds, as compared to AMP pages which are seeing an average of less than one second. This is particularly important when we consider that 40% of people will abandon a mobile site if it takes more than three seconds to load. So why is every site not using AMP?
The median page load time is a huge 20 seconds, as compared to AMP pages which are seeing an average of less than one second.
AMP can be technically limiting & time-consuming to implement
Maintaining AMP pages is no mean feat; complications include:
- Any brand using AMP will need to maintain two versions of a page, one standard, and one AMP.
- In order to boost page load times, AMP uses a stripped down version of standard HTML and Javascript; and in doing so can lose vital functionality.
- AMP pages must meet exact validation requirements which can be both time-consuming to create and limiting in user experience.
- Google Analytics tracking is also a little more tricky than with the rest of your site; Google serves a cached version of the page so standard GA tracking won’t actually be triggered and a custom implementation is required.
Does AMP actually help?
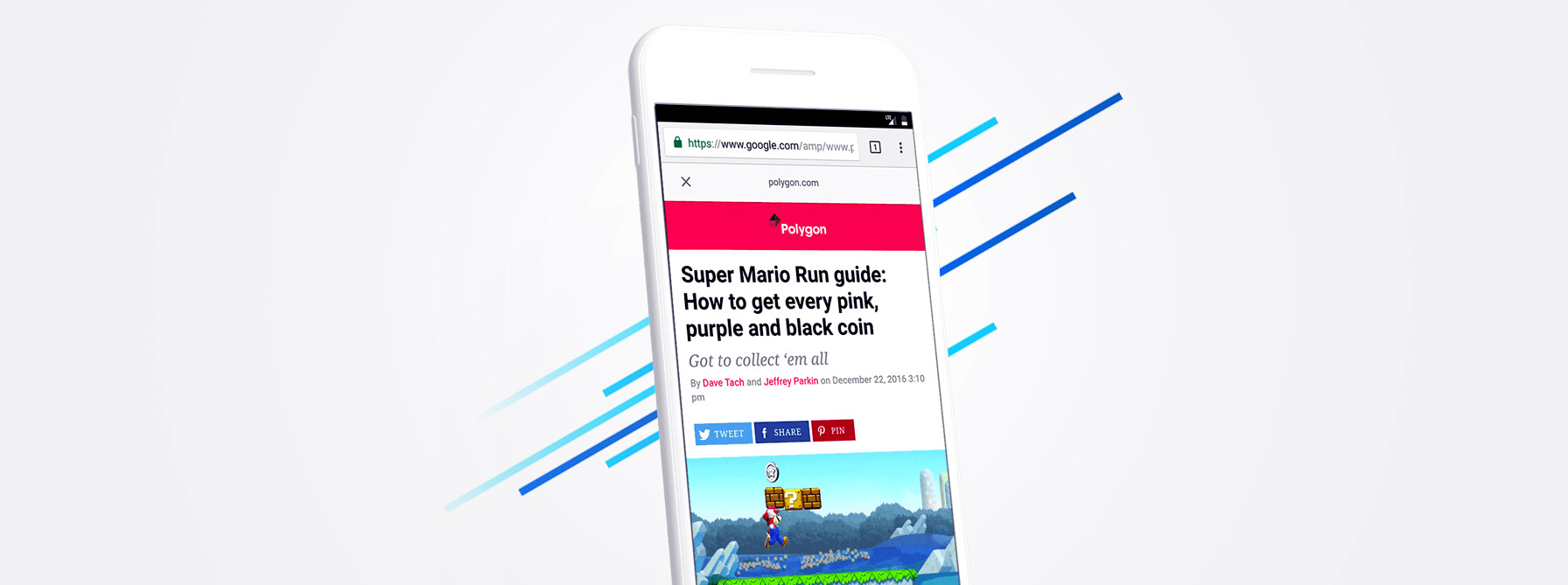
AMP is all about page speed, and with Google’s ongoing focus on a better mobile experience in 2018; fast loading pages may have a potentially greater chance of ranking (although still, Google says AMP is not currently a part of the algorithm). Whether a ranking factor or not, AMP can immediately provide greater visibility as the content will more likely to be shown at the top of the search results in the carousel as well as within the main search results.
AMP can immediately provide greater visibility as the content will more likely to be shown at the top of the search results in the carousel as well as within the main search results.
AMP is generally considered most useful for news and content – pages that usually require minimal functionality and so are less affected by the AMP validation. Pages that require more user interaction, for example, forms, are less likely to benefit from any page speed improvement with the AMP markup. Improvement in page load speed will likely also bring other benefits such as longer dwell time, lower bounce rate and potentially even increasing conversions if the functionality is available.
Do the benefits outweigh the implementation effort?
Google released AMP stats showing significant wins for both traffic and conversions within the publishing sector for AMP implementation, but there is less data around other industries. There are certainly some key advocates across the e-commerce sector including brands like Fastcomnerce, Wego, and Plista, but there is little to no data around the financial industry.
This should be considered on a case-by-case basis. If your brand is producing content that is integral to your marketing mix, then it is worth investigating the potential benefits of AMP. However, considering the technical requirements, it’s important to truly consider how much of an advantage AMP may have for your specific brand. Review how much content your brand regularly produces and how important organic audience is (or should be) to your marketing mix. Are these pages currently or likely to be a key part of your content marketing?
When going through this process of consideration, remember that you don’t need to AMP your entire site, you can choose which key pages would benefit most from the faster loading/visibility. Be strategic about your potential implementation and review whether the benefits for your brand will realistically outweigh the implementation time.
Image: Google AMP